Web UI Overview
The Web User Interface (Web UI) provides a easy, graphical, means to control both manual and autonomous operation of your UGV. The following sections outline: the components and views of the UI, the details of operating in manual mode, and the details of operating in autonomous mode.
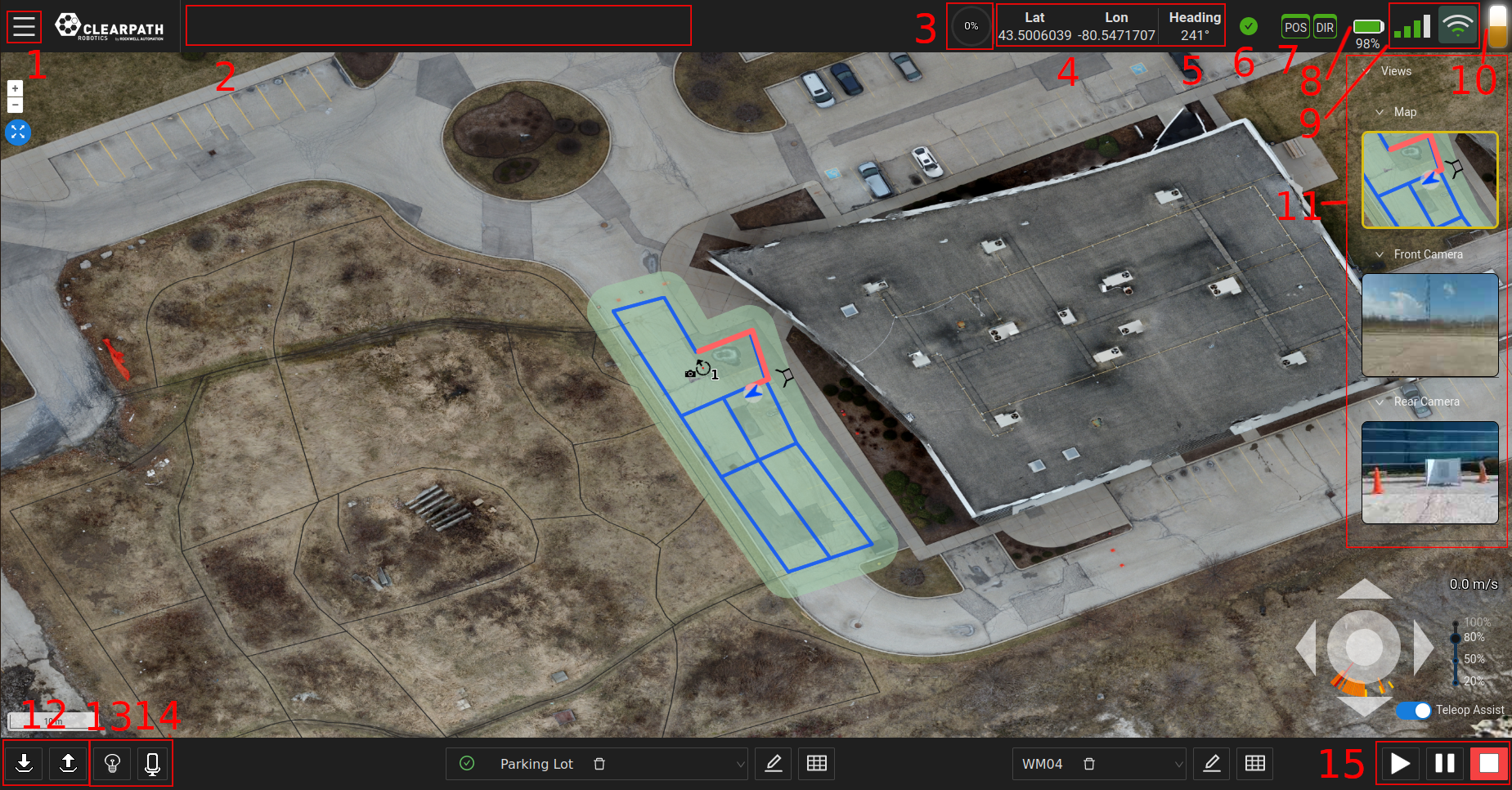
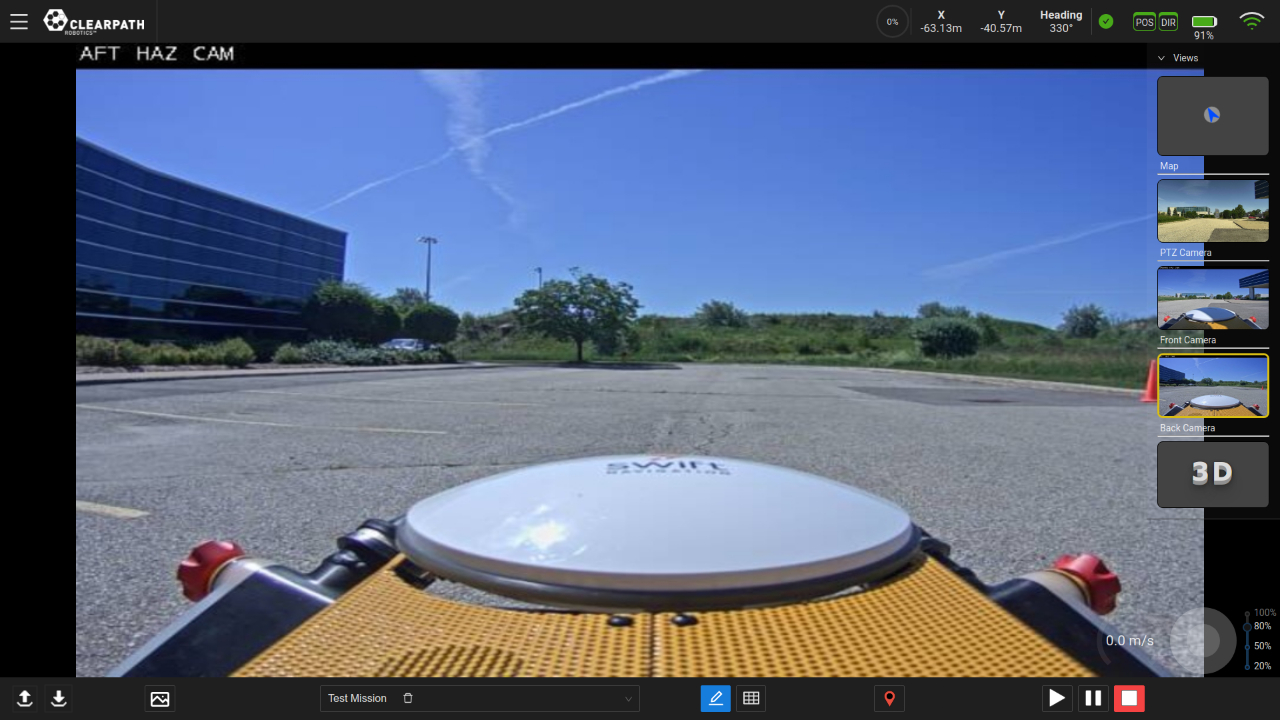
Main Components

-
Menu: A dropdown menu allowing the user to access the Dashboard (ie. Home), Settings, Status or Help pages.
-
Path Progress Meter: A meter indicating the percentage complete of a Mission.
-
UGV Position: The UGV's X and Y position in the world frame relative to the Datum.
-
UGV Heading: The UGV's heading in the world frame.
-
Status Indicator: The status indicator will display information regarding various UGV status monitors such as the Emergency Stop, Surveying, etc. When the UGV is fully operational, the indicator will be green.
-
GPS Status Indicator: The GPS status indicators will display GPS signal accuracy for position (POS indicator) and heading (DIR indicator). Green indicators represent RTK accuracy and are currently required for accurate autonomous navigation. Yellow and orange indicators represent SBAS and SPP accuracy respectively and noticeable oscillations may occur in such cases. Red indicators mean no GPS signal and autonomous navigation missions should not be started.
-
ROS Status Indicator: The ROS status indicator is used to give a quick overview of the current status of the watched ROS topics. If green it means that all topics are being received correctly while yellow indicates that one or more topics is not being recieved. Further information can be found in the status page by clicking on the ROS status indicator.
-
Battery Life Indicator: The UGV's battery life indicator.
noteIf the indicator is stuck at 50%, that means that your UGV does not have a supported battery management system and this indicator is not active.
-
Wireless Connection Indicator: The wireless connection indicator represents the signal strength between the wifi access point (typically the Base Station) and the UGV.
-
Views List: A dropdown list of available views, detailed later in this section. Some of the available views are Map, Camera and 3D views, etc.
-
Mission List: View the list of Missions that Operator(s) have created.
-
Edit Mission Toggle: This toggle allows the user to start creating Waypoints for the current Mission. The user will also be able to drag and drop Waypoints in this mode. Once this button is enabled, the Waypoint Mode will now be available for selection. When a Mission is started this toggle will be disabled (ie. the Operator will not be able to modify/add Waypoints).
noteIf the toggle is enabled while an autonomous Mission is running, it will cancel the current Mission.
-
Waypoint Panel Toggle: View list of Waypoints in the current Mission.
-
Waypoint Drop Button: The Waypoint indicator marker on the bottom bar allows the user to place a Waypoint at the location of the UGV.
-
Start Button: Start the current Mission.
-
Pause Button: Pause the current Mission. Pressing the start button while paused will continue the current Mission.
-
Stop Button: Cancel the Mission or Task that is currently being executed. Pressing the start button while when stopped will restart the list of steps in the current Mission.
-
Feedback Bar: The feedback bar will display information regarding the execution state of the navigation and of any Tasks being executed.
By opening the dropdown list "Views", on the right side of the UI, the Operator can access the following views:
- Map View
- PTZ Camera View (if available)
- Front/Back Camera View (if available)
- 3D View
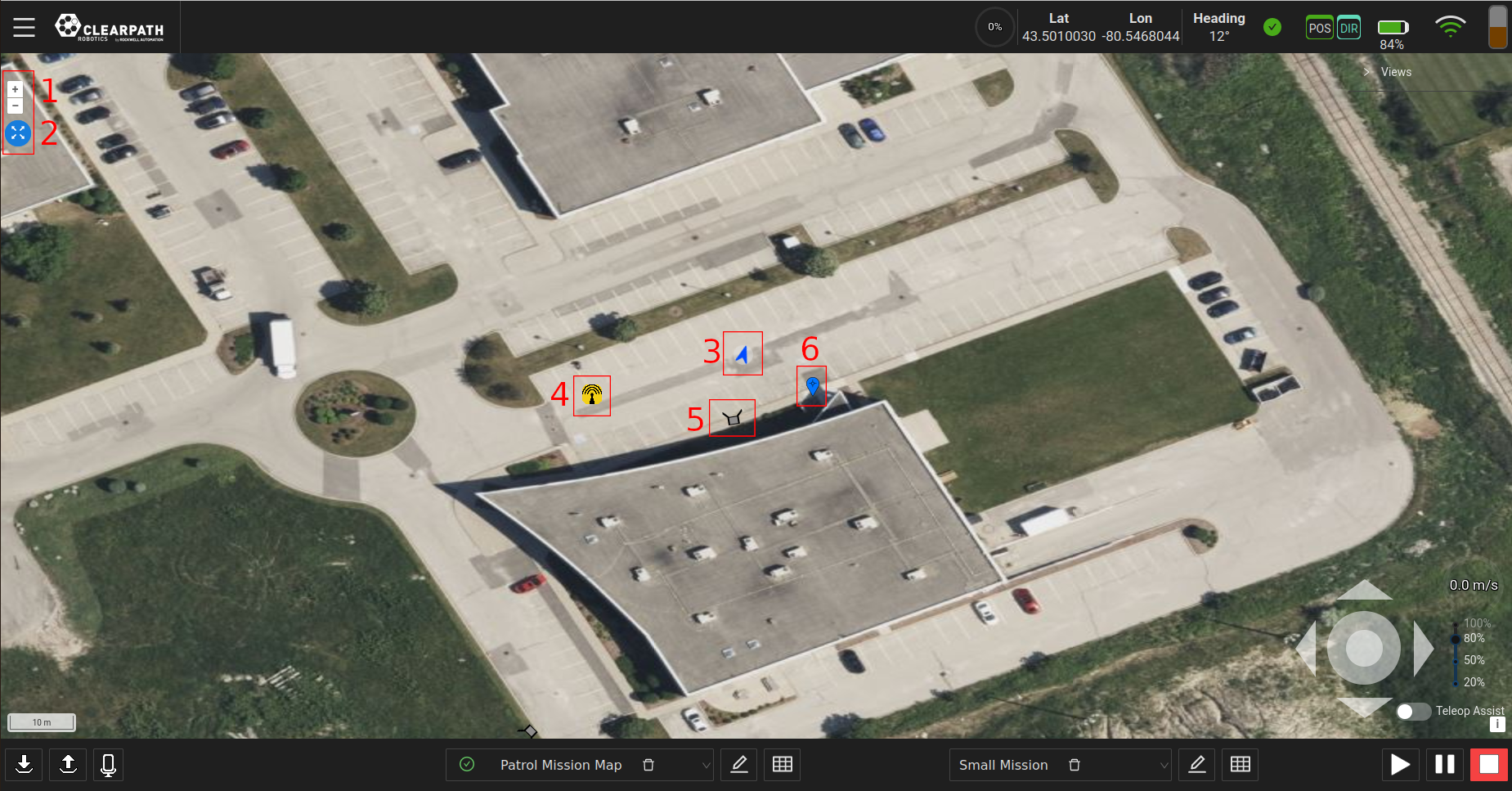
Map View

-
Zoom Buttons: These buttons allow the user to zoom in/out of the map levels.
-
Zoom-to-Fit Button: This button will zoom the map to where there is activity (ie. where the datum is set or where Waypoints have been set on the map.
-
Pointer Mode Button: This button allows the user to move the map and select point on the map to see their coordinate (lat/lon or x/y).
-
Waypoint Mode Button: This button allows the user to place Waypoints on the map. Users can also select existing Waypoints to modify/delete them.
-
UGV: The blue arrow represents the UGV. Its location is its position in the world frame and its orientation is the heading in the world frame.
-
Base Station: The yellow antenna icon is the last known location of the base station based on the last survey performed. By clicking it the user will be presented with the base station's coordinates, when it was surveyed, and how many samples were taken during the survey.
-
Datum: The blue Waypoint marker on the map view represents the location of the reference point (ie. (x,y)=(0,0)) of the world coordinate system. The world (ie. map) coordinate system is in the ENU convention.
-
Scale: The scale representing the ratio of a distance on the map to the corresponding distance on the ground.
Camera Views
If PTZ and/or Front/Back camera(s) are included on the UGV, their feeds can be viewed through the UI and the PTZ can be controlled through the UI. If not, there will not be any PTZ, Front/Back view(s) in the list of available views.
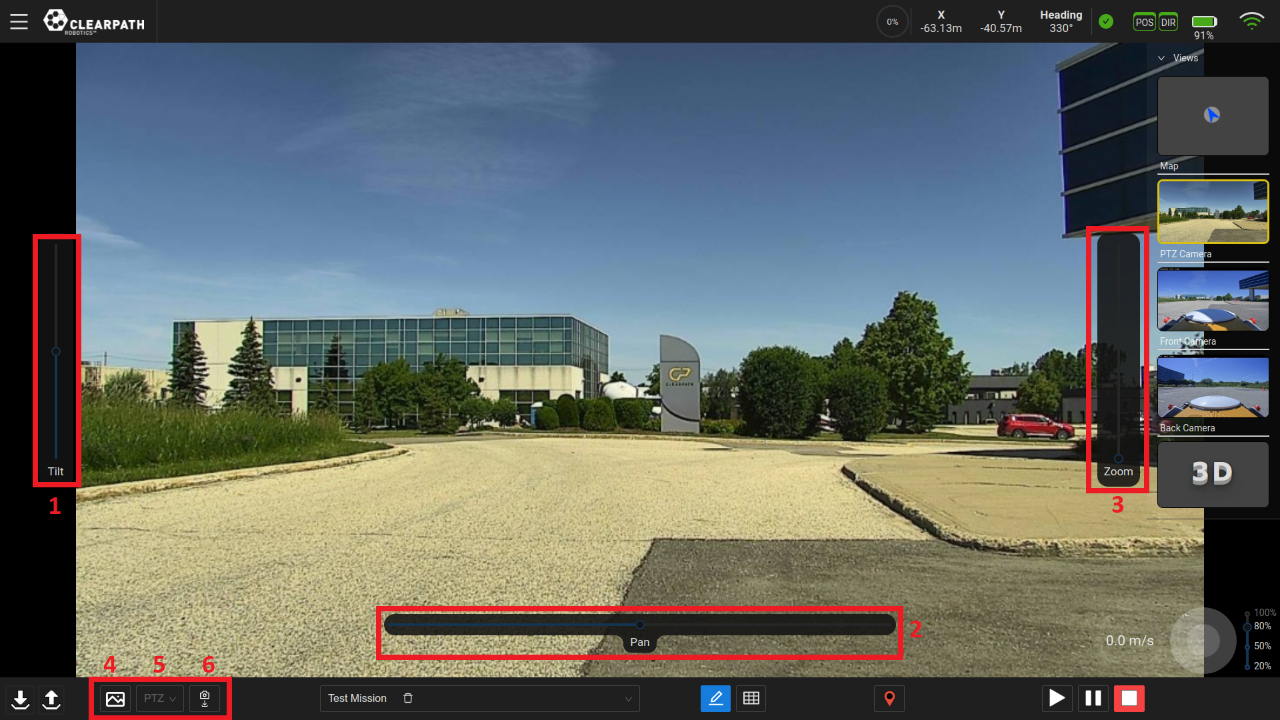
Pan-Tilt-Zoom (PTZ) View

- Tilt Slider: The left slider can be used to tilt the camera in a vertical motion, (ie. upwards or downwards motion). By default, the slider is at its neutral ("zero") position.
- Pan Slider: The bottom slider can be used to pan/rotate the camera, (ie. rotational motion). By default, the slider is at its neutral ("zero") position.
- Zoom Slider: The right slider can be used to zoom the camera feed. By default, the slider is at its neutral ("zero") position.
- Save Image: Depending on the current camera view selected, this button will save an image to the computer/tablet running the UI. Images will be saved to the location in which your browser saves files.
- Camera Positions List: Display the list of available camera positions that have been saved. These camera positions can be deleted from this list by clicking the "garbage can" icon beside the corresponding position.
- Save Camera Position: This button will save the camera position
to be used in the "Move PTZ" task. An example use case would be:
- Switch to the PTZ camera view.
- Teleoperate the UGV to a location at which the user can inspect something.
- Move the camera sliders to orient the camera such that it is looking at the inspection point.
- Click the "Save Camera Position".
- When creating an autonomous mission to this inspection point, add the "Move PTZ" task to a Waypoint.
- Click the settings button beside the task and add the camera position related to the inspection point.
Front and Back Views


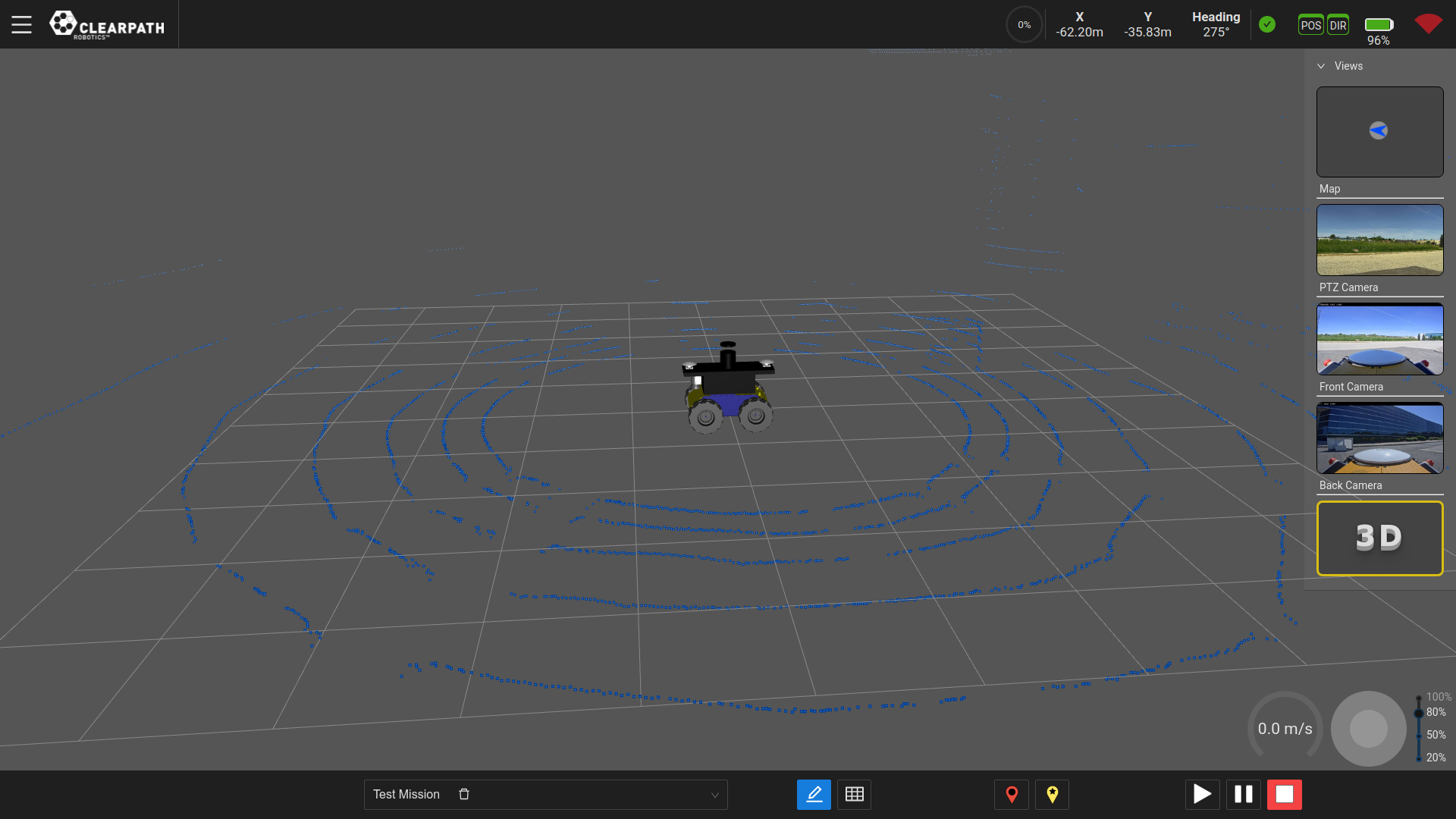
3D View
The 3D view allows the user to visualize the pointcloud data being acquired by the VLP-16 LiDAR.

System Configuration
Map Source Configuration
The Web UI ships with access to free OpenStreetMap maps. Aerial view requires access to third-party aerial maps or your own aerial maps.
The Web UI is pre-configured to work with MapBox and Bing Maps once a suitable map key has been acquired. Both services offer a free tier that will be sufficient in almost all cases.
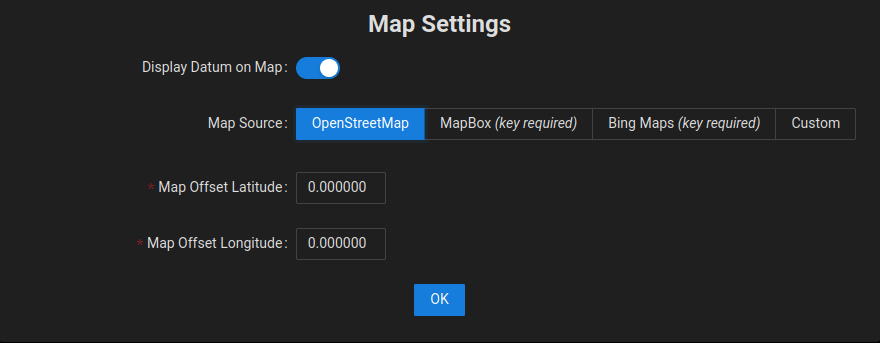
Using OpenStreetMap Maps
As no key is required to use OpenStreetMap maps, the process to select these maps in the Web UI is simple.
- In the Web UI, from the menu, select Settings→Map to bring up the Map Settings page.
- Select OpenStreetMap
- Click Ok.

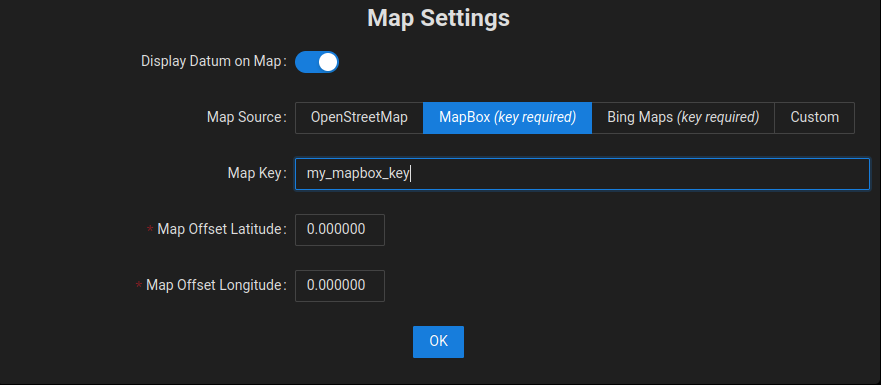
Using MapBox Maps
Using MapBox maps requires a key, which can then be used by the Web UI. The steps to set up MapBox are outlined below.
- Acquire a MapBox key from the MapBox website. Review the license terms and select the appropriate plan. In most cases, the free tier will be sufficient.
- Back in the Web UI, from the menu, select Settings→Map to bring up the Map Settings page.
- Select MapBox.
- Copy the MapBox key from Step 1 into the Map Key field.
- Click Ok.

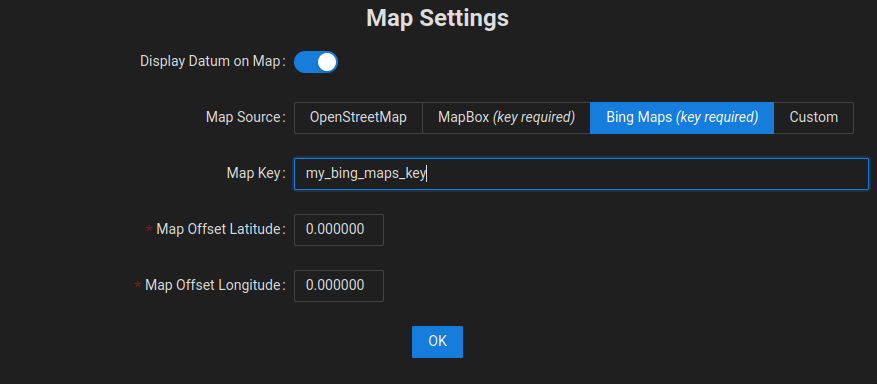
Using Bing Maps
Using Bing Maps requires a key, which can then be used by the Web UI. The steps to set up Bing Maps are outlined below.
- Acquire a Bing Maps key from the Bing website. Review the license terms and select the appropriate plan. In most cases, the free tier will be sufficient.
- Back in the Web UI, from the menu, select Settings→Map to bring up the Map Settings page.
- Select Bing Maps.
- Copy the Bing Maps key from Step 1 into the Map Key field.
- Click Ok.

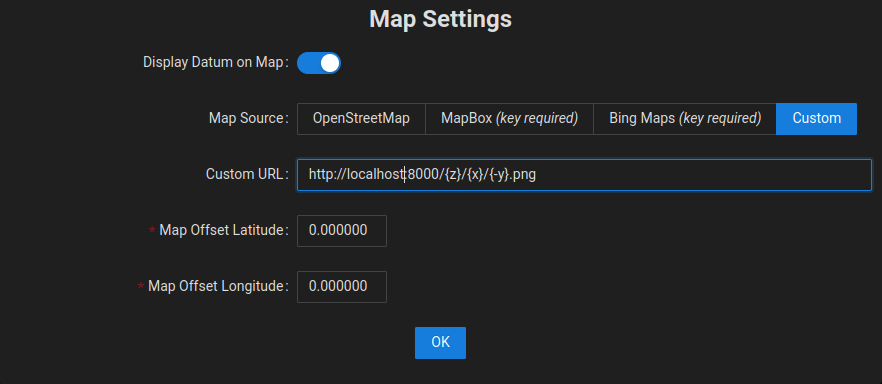
Using Custom Maps
Custom Maps allow you to use another set of maps in XYZ format, either from a third-party map provider or from maps that you have generated on your own, such as from drone aerial images. Custom maps can be selected by using the steps below.
- Ensure that the maps are accessible on an internal network or on the Internet by the device that is being used to display the Web UI, such as a laptop, tablet, or desktop computer.
- Ensure that the directory structure for the individual tiles is well defined. See the section below for details on Preparing Custom Map Tiles from Drone Aerial Images.
- In the Web UI, from the menu, select Settings→Map to bring up the Map Settings page.
- Select Custom.
- Enter the network path for the maps into the Custom URL field.
If hosting the maps on your local computer, this will be similar to
http://localhost:8000/{z}/{x}/{-y}.png. Note how the
URL is parameterized with
{z},{x}, and{-y}values. This will need to be adapted to match the directory structure of your map tile images. - Click Ok.

Preparing Custom Map Tiles from Drone Aerial Images
In some cases, it is desirable to create your own maps rather than using third party maps which might be outdated. One way to do this is to use a drone to capture aerial images and convert those images into map tiles. While there are many ways to accomplish this, one approach is outlined below.
-
Use a drone to collect top-down photos covering the area of interest. It is highly recommended to use a drone control app that allows you to specify the area of interest and desired image overlap (recommended ~75%) and takes care of coverage planning, drone control, and image acquisition.
-
Perform ortho-mosaicing/ortho-rectification to stitch the collected images together into a single orthographic image. Open Drone Map is a popular open source project that Clearpath has used for stitching, but there are also paid services that automate the process.
-
Georeference the orthographic image. One way to do this is to define the locations of well-defined features (sewer grates, utility holes, etc.) based on their known positions, such as their position data from an existing mapping service (e.g., Google Maps). Open source tools, such as QGIS can help with this process.
-
Generate the map tiles. Using Ubuntu, this can be accomplished with the following commands, where
GEOREFERENCED_IMG.tifis the output of the previous step.sudo apt install gdal-bin
gdal2tiles.py <GEOREFERENCED_IMG.tif> -
Use a web server to host the tiles locally. Using Ubuntu, one way to accomplish this is to use the commands below, which will make the tiles available at: <http://localhost:8000/\>.
cd /base/directory/of/tiles
python3 -m http.server
Once your map tiles are available on the network, you can follow the steps in Using Custom Maps to have the Web UI use your custom tiles.